“How Spider Webs Influence Modern Graphic and Web Design”2024
“How Spider Webs Influence Modern Graphic and Web Design”
Table of Contents
Introduction to Spider Webs
Nature has always been an infinite source of thought for human creativity, innovation, and art. One of nature’s maximum splendid creations is the spider internet—a complex and useful structure that embodies each beauty and strength. spider web drawing, Over time, designers have studied the spider web, not only for its aesthetic enchantment but for the training it offers in balance, functionality, and precision. spider web clipart, This article explores how spider webs impact modern-day graphics and web layouts, imparting particular insights into shape, consumer enjoyment, and creativity.

1. The Elegance and Complexity of Spider Webs
Before delving into its impact on layout, it is critical to appreciate the spider web’s herbal elegance and complexity. Cobwebs are fastidiously built with a reason: lesy ad spiderwebs, to get prey, to protect the bugs, and to act as a home. how to draw a spider web, These multi-functional structures are constructed with minimal assets yet attain maximum performance.
This stability between simplicity and capability resonates deeply with image and web designers, who must additionally create designs that might be visually attractive but, greater importantly, extraordinarily functional and green. spider web clip art, A spider internet’s inherent capacity to combine splendor with purpose has been a guiding principle for plenty layout principles across industries.
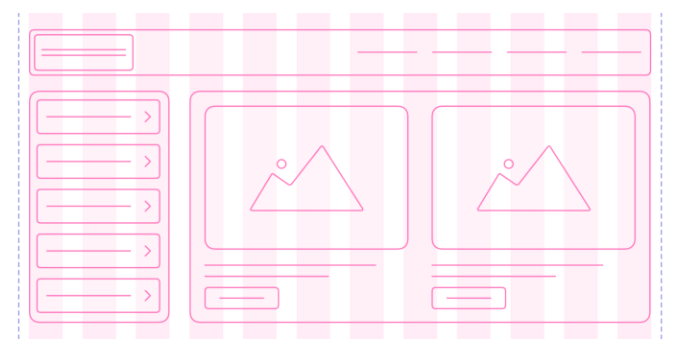
2. Structure and Layout: The Web as a Grid
One of the middle effects of spider webs on net layout is the way they inspire structure and layout. draw spider web, Just as spider webs are designed with geometric precision, present-day websites depend closely on grid systems to provide order and predictability. spider web design, Grids are used to align factors like pics, text, and navigation bars, making sure a clean and organized look.
A spider’s internet is a herbal grid, with strains radiating from a critical factor and interconnected by spirals. spider web web design, This shape offers a robust basis for a balanced layout. cobweb chart, Designers have drawn notions from this herbal blueprint to create layouts that are not only visually appealing but are additionally practical and easy to navigate. spider art, The round symmetry and radial strains found in lots of internet layouts mimic the cultured and structural integrity of spider webs, presenting intuitive paths for customers to observe.

3. Minimalism and Efficiency in Design
Spider webs are a prime example of minimalism in nature. Spiders use the least amount of material to create an extraordinarily effective tool for survival. spider web hair design, Similarly, a minimalist layout is all approximately stripping away unnecessary elements and focusing on the essentials.
In contemporary photography and net layouts, the precept of minimalism—doing more with much less—is a key trend. Design spider web, Just like a spider uses just enough silk to create an efficient web, the designers’ goal is to apply minimum visual elements to communicate a clear and concise message. spider webs drawing, This method no longer complements the person’s enjoyment however also improves website performance using lowering load instances and optimizing for specific devices.
When designers include minimalism, they could create layouts that are free from muddling, focusing the consumer’s interest on the maximum vital elements, whether or not it’s a call to movement, a photograph, or essential facts. spider web with spider clipart, This displays the spider’s strategic placement of web strands, in which each element serves a wonderful purpose.
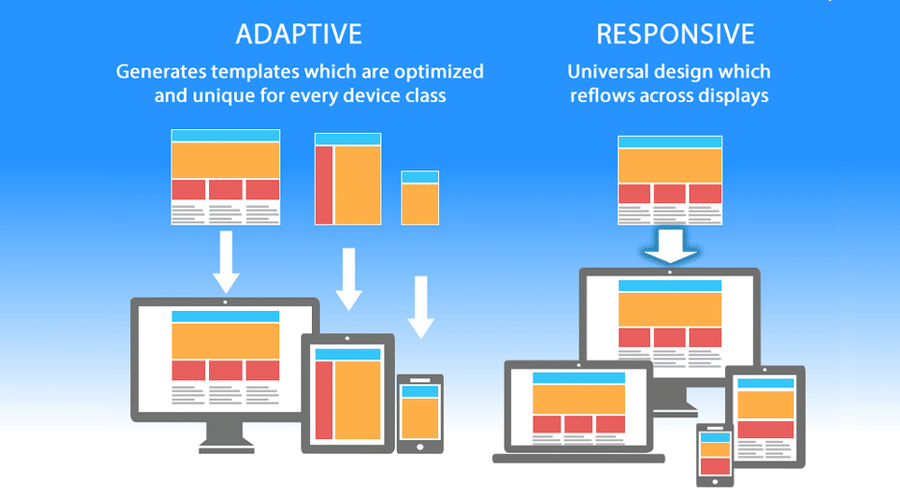
4. Responsive Design and Flexibility
Spider webs are surprisingly adaptable, permitting spiders to create webs in various environments and conditions. Whether stretched between timber or nestled in a nook, spider webs keep their effectiveness while adapting to the surroundings. spiderweb clipart, This adaptability has a clear parallel in internet design, in particular within the realm of responsive layout.
In nowadays’s virtual world, websites ought to function seamlessly across more than a few gadgets, which include desktops, capsules, and smartphones. spider charts, Responsive design guarantees that websites can adapt to extraordinary display sizes and orientations without dropping capability or aesthetics—just like a spider web adjusts to its environment.
The bendy nature of spider webs has stimulated net designers to create layouts that extend and reduce primarily based on the consumer’s device, ensuring that no matter wherein the web page is viewed, it keeps its effectiveness. spider design, This adaptability is vital in the current layout, in which consumer reveal can make or destroy a website’s success.

5. User Experience (UX) and Visual Flow
One of the most essential factors in cutting-edge net and image layout is personal enjoyment (UX). spider web art, A nicely designed website should manual customers’ effects through the content, making their journey intuitive and fun. Here once more, the spider web serves as an inspiration.
Spider webs are designed to funnel prey in the direction of the middle, wherein the spider waits. Similarly, net and photograph designers’ purpose is to create a visible go-with-the-flow that draws customers in the direction of key content material or calls to movement. The radial structure of a spider internet, with its concentric circles and interconnected lines, affords an herbal flow that designers can mimic in internet site navigation and layout.
For instance, an internet site’s homepage might function as a hero photograph or headline at the center, with different factors branching out in a visually balanced manner. spider web design haircut, The use of circular or spiral designs in positive interfaces can create a feel of motion, guiding the user’s eyes closer to important statistics or moves, much like how a spider’s internet draws its prey inward.
6. Balance Between Form and Function
Spider webs are a perfect marriage of form and function. While they appear delicate and intricate, they are highly functional structures designed to serve specific purposes. In modern web design, this balance is essential.
A site should not exclusively be tastefully satisfying but additionally exceptionally practical. On the off chance that a site looks delightful yet is hard to explore or ease back to the stack, clients will leave rapidly. spider web outline, Creators draw from the standards of cobweb plan to work out some kind of harmony, making destinations that are both outwardly shocking and simple to utilize.
One example of this balance can be seen in the use of asymmetrical layouts—a trend in web design that borrows from the uneven but balanced structure of a spider web. spider web vector, Asymmetry adds visual interest without sacrificing usability. spider web vector art, When used strategically, it can deliberately lead the user’s eye, creating a more engaging experience.

7. Organic and Natural Design Trends
As environmental issues rise, many industries, inclusive of layout, are transferring towards extra organic and herbal layout elements. Spider webs, with their problematic and organic styles, have grown to be an iconic symbol in this trend.
Organic design is ready using shapes, textures, and patterns that mimic the herbal international, developing a sense of harmony and waft. Spider web-inspired designs match seamlessly into this fashion, as their sensitive, nature-pushed paperwork evokes feelings of stability and sustainability.
Incorporating elements of spider web layout into image layouts, emblems, and internet site backgrounds can create a connection to nature and upload a natural sense to the person interface. This is especially famous in industries targeted at sustainability, well-being, and eco-friendly merchandise, wherein a herbal aesthetic aligns with emblem values.

8. Web Interactivity: Motion and Connectivity
The dynamic nature of spider webs also influences interactive web design. A spider internet is a dwelling shape, vibrating and moving in response to external forces. This interactivity is a key feature in present-day websites, in which elements reply to user actions.
Interactive elements like hover effects, transitions, and lively menus can be visible as virtual representations of the subtle movements in a spider’s internet. These results add layers of engagement and draw customers deeper into the website, much like the internet entices and captures its prey. The idea is to create a tactile, responsive enjoyment that feels herbal and fluid.
Additionally, spider webs symbolize connectivity—every strand helps the structure as an entire. This interconnectedness resonates with the internet itself, a worldwide community of facts. In web layout, this idea of connection is pondered in creating seamless, interconnected stories throughout specific pages and systems, ensuring the person’s adventure is cohesive and green.

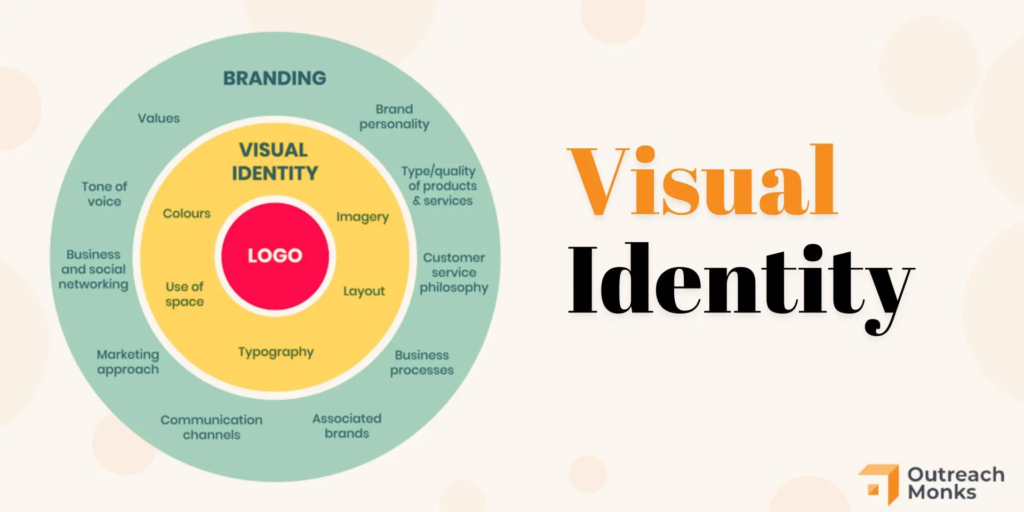
9. Inspiration for Branding and Visual Identity
Beyond net design, spider webs have inspired branding and visible identification in diverse industries. The internet’s symmetrical, radial design factors can be used to craft logos, typography, and visible motifs that evoke complexity, interconnectivity, and electricity.
For instance, a spider internet-stimulated brand might represent an enterprise’s community, reach, or problematic methods. The net’s symbolism of connectivity and strength makes it a powerful metaphor for manufacturers that want to communicate resilience and flexibility.
Many corporations in technology, communication, and media industries have utilized web-like designs to suggest their role in connecting human beings or offering comprehensive services. The natural symmetry and stability of a spider net provide a robust foundation for those visual principles.

10. Future Trends: Biomimicry in Design
looking in advance, the standards of biomimicry—layout stimulated via nature—are possibly to become extra regularly occurring in both image and net layout. Spider webs will preserve to serve as a high example of nature’s capacity to create useful beauty.
Designers can also discover more methods to incorporate the ability, adaptability, and resilience of spider webs into digital interfaces, using new technologies such as AI-pushed design and augmented fact to create immersive, nature-inspired studies. As the digital global evolves, the spider net will continue to be an undying source of suggestion, supplying instructions in shape, connectivity, and personal engagement.

Conclusion
The spider web, with its sensitive structure and complicated functionality, gives profound classes for modern images and web layouts. From inspiring minimalist, responsive layouts to influencing branding, interactivity, and user revel in, the spider net is more than just a wonder of nature—it’s a blueprint for creativity and innovation. As designers maintain to appearance of the herbal global for inspiration, the impact on of spider webs on the virtual and visual layouts will surely grow, imparting new ways to balance splendor and function in an ever-evolving industry.








Write a Comment