“How to Streamline Your Web Design Process for Better Results”2024
“How to Streamline Your Web Design Process for Better Results”
Table of Contents
Introrduction to Web Design Process
In the fast-paced worldwide of web design, performance is top to generating high-quality work that meets cut-off dates and satisfies clients. web design design process, A streamlined web format process not best saves time however also improves the overall first-rate of the final product. web design client onboarding process, By refining your workflow, getting rid of useless steps, and specializing in what sincerely topics, you can create higher websites quicker. web design process vermont, This article will discover the way to streamline your net design way for higher consequences, protecting the whole lot from initial planning to final delivery.

Understanding the Importance of a Streamlined Process
Streamlining your net layout process is crucial for severa reasons. First, it allows you to paintings greater correctly, because of this you could address extra duties or spend greater time refining every project. web site design process, Second, it reduces the danger of errors and miscommunications, major to a smoother revel in for both you and your customers. website design process, Finally, a nicely-based totally approach facilitates ensure that each project meets your excessive necessities of best and creativity.
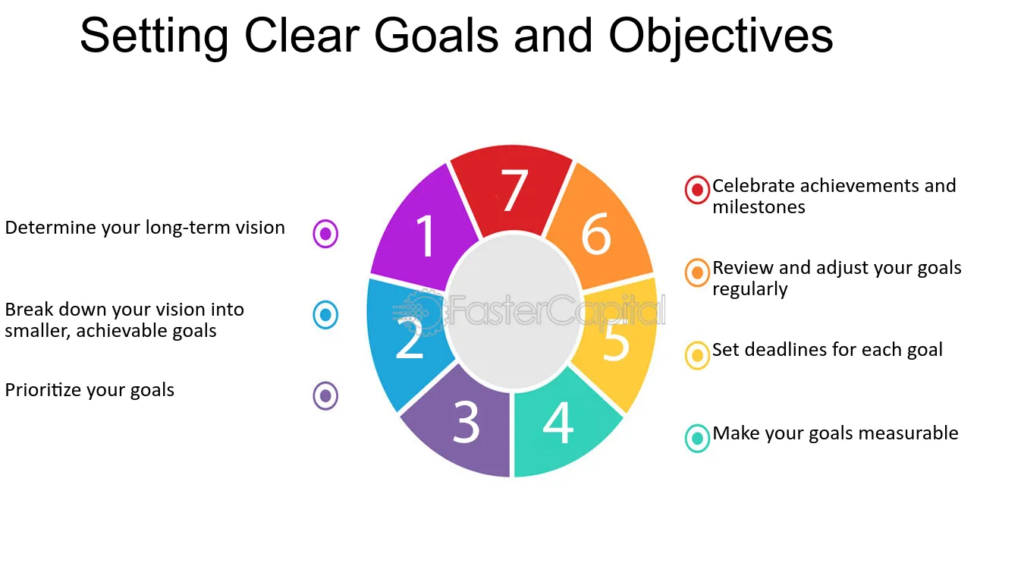
Step 1: Define Clear Goals and Objectives
The foundation of a a success net format challenge lies in honestly described dreams and targets. Before you even begin sketching out format thoughts, make an effort to apprehend the reason of the website. website process design, What are the client’s primary goals? Who is the target market? web design process, What key capabilities or functionalities are required?

Having a clean expertise of those elements will manual your design alternatives and help you live targeted at some degree within the mission. web design design process, It additionally guarantees that you and your patron are at the identical web page from the start, minimizing the danger of high-priced revisions later on.
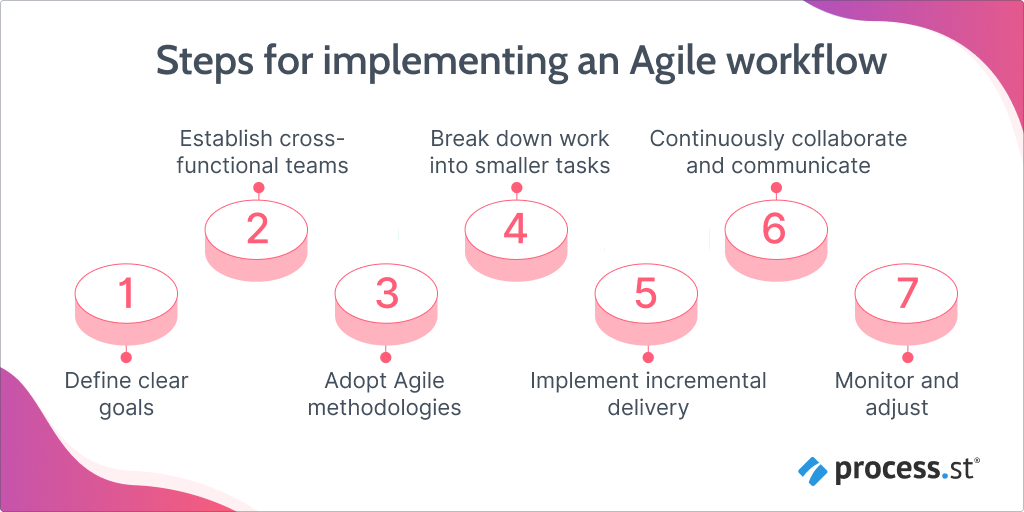
Step 2: Create a Detailed Project Plan
Once you’ve described the challenge goals, the subsequent step is to create an in depth venture plan. web site design process, This plan have to define every segment of the assignment, which includes timelines, deliverables, and responsibilities. web design for dummies, By breaking the mission down into smaller, manageable duties, you can make certain that no longer whatever falls via the cracks.
A well-based undertaking plan also allows you end up aware about capability bottlenecks and allocate sources extra correctly. web design workflow, For example, if you recognize that a specific section of the undertaking would require input from multiple team individuals, you may time desk it in a manner that minimizes delays.
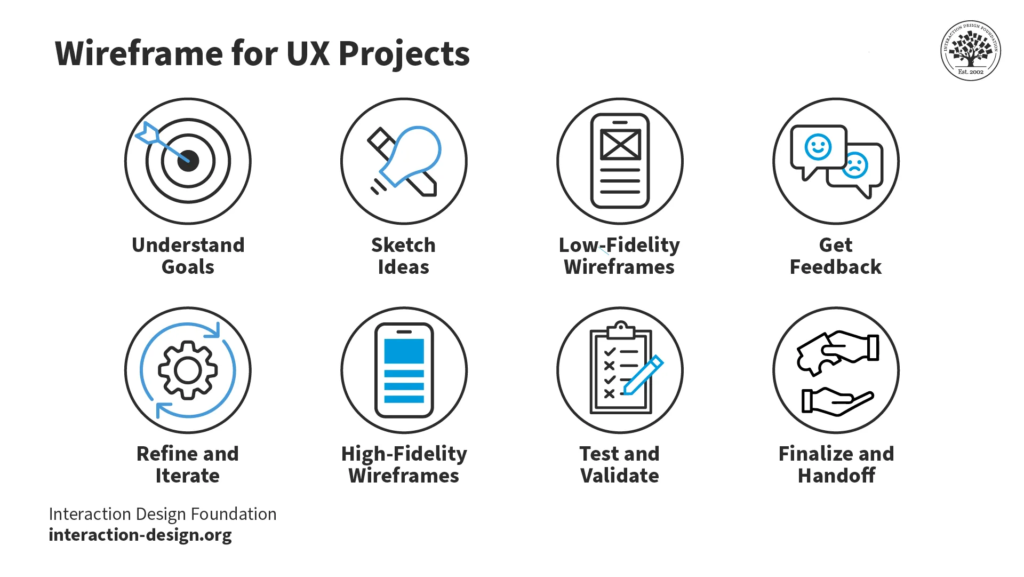
Step 3: Use Wireframes and Prototypes
Wireframes and prototypes are essential gear in the web design manner. web design terms, They will will let you visualize the form and format of the internet site before diving into the extra certain design work. fundamentals of web design, By growing wireframes, you could rapid find out extraordinary format options and understand any functionality usability problems early on.
Prototypes, then again, come up with and your patron a extra interactive preview of the very last product. web design process vermont, This may be specially useful for sorting out navigation and person flows, ensuring that the website is probably intuitive and character-nice.
Step 4: Standardize Design Elements
One of the most effective methods to streamline your net layout process is to standardize layout factors throughout initiatives. web design lingo, This can consist of factors like typography, coloration schemes, and navigation patterns. By using a steady set of layout recommendations, you can paintings extra fast and ensure that every one of your initiatives have a cohesive appearance and feel.
Standardization moreover makes it less complicated to maintain and replace web web sites inside the destiny. web design concepts, If you need to make a alternate to at least one element, which includes a button fashion or font size, you can accomplish that throughout more than one pages or initiatives with minimal try.

Step 5: Leverage Design Systems and Templates
Design systems and templates are effective tools for streamlining the internet layout system. A format device is a set of reusable additives, styles, and tips that may be used throughout more than one projects. web site design process, By growing a format device, you could boost up the design technique and make certain consistency throughout all of your art work.
Templates, alternatively, provide an area to start on your designs. Rather than beginning from scratch whenever, you could use a template as the inspiration and personalize it to meet the precise needs of each project. web design terminology, This no longer simplest saves time however moreover guarantees which you’re beginning with a stable, well-tested structure.
Step 6: Implement a Collaborative Workflow
Collaboration is a key thing of any a fulfillment net layout task. By enforcing a collaborative workflow, you could ensure that all institution members are on the equal web page and running towards the equal goals. web design and management, This can consist of the use of undertaking manipulate gear to song development, maintaining ordinary check-ins to talk about demanding situations, and inspiring open communique among organization members.

A collaborative workflow also allows for additonal green feedback and revisions. website development process flowchart, By regarding all stakeholders early in the manner, you could address any concerns or troubles in advance than they turn out to be essential roadblocks.
Step 7: Automate Repetitive Tasks
Automation is some different powerful way to streamline your net layout technique. By automating repetitive duties, which includes photograph optimization, code minification, and report enterprise, you can hold time and reduce the chance of human mistakes. brand design thiết kế web, There are many device to be had with a view to let you automate severa factors of the layout way, from generating style publications to developing responsive layouts.
Automation moreover frees up some time to focus at the greater modern elements of internet layout, permitting you to supply better-great paintings in less time.
Step 8: Test and Iterate Early and Often
Testing is a important a part of the net layout machine, but it’s often left till the cease of the challenge. By trying out and iterating early and frequently, you could select out and connect troubles earlier than they emerge as crucial troubles. This consists of usability sorting out, performance checking out, and pass-browser trying out.
By incorporating normal checking out into your workflow, you may capture functionality issues early and make certain that the very last product meets your immoderate standards of great. This moreover allows to keep away from ultimate-minute surprises and guarantees that the internet site is ready to release on time.
Step 9: Use a Content Management System (CMS)
A Content Management System (CMS) can drastically streamline the internet format manner, particularly for larger obligations. By the use of a CMS, you could without difficulty control and replace content material with out a want to make modifications to the underlying code. This not most effective saves time however also makes it less difficult for clients to keep their web sites after launch.
Popular CMS systems like WordPress, Joomla, and Drupal provide a huge variety of plugins and troubles which can similarly accelerate the format technique. By leveraging these equipment, you may create custom web sites with minimum strive and make certain that they may be easy to replace and maintain.

Step 10: Review and Reflect
Finally, after the assignment is complete, make an effort to observe and mirror on the device. What worked well? What might have been completed in any other case? By studying your workflow and identifying regions for improvement, you can maintain to refine and streamline your net format technique over time.
This step is also an opportunity to build up comments out of your clients and team individuals. By expertise their views, you could make modifications on your procedure for you to result in even higher outcomes in future responsibilities.
Conclusion
Streamlining your net layout approach is vital for delivering wonderful paintings on time and inside price range. By following those steps—defining clear desires, developing an in depth challenge plan, using wireframes and prototypes, standardizing design factors, leveraging layout structures and templates, imposing a collaborative workflow, automating repetitive obligations, sorting out early and regularly, the usage of a CMS, and reviewing your system—you can create a more inexperienced and effective workflow.
By continuously refining your technique, you’ll be able to tackle more projects, produce better results, and in the end, develop your enterprise.








2 Comments
"The Ultimate Guide to Finding the Best Web Designers in Calgary"2024 - Our Servises
August 19, 2024
[…] age, having a pleasantly planned net site is significant for any venture expecting to find success. web design calgary, Whether you’re a startup, a private company association, or a major partnership, your web […]
"Top Skills Every Web Marketing Graphic Designer Should Master"2024 - Our Servises
September 10, 2024
[…] visually enticing content material that drives site visitors and enhances brand recognition. web marketing graphic designer banner examples, From crafting compelling social media pics to designing character-pleasant web websites, studying […]