“The Essential Guide to Successful Web Conception: From Idea to Launch”2024
“The Essential Guide to Successful Web Conception: From Idea to Launch”
Table of Contents
Introduction
In these days’ computerized world, a very much planned site is essential for any business endeavor or individual hoping to set up a presence on the Web Conception. dizajn web stranice, Web dizajn (net plan) plays a standard capability in sorting out how clients connect alongside your substance material, how they see your symbol, and whether they live drew in or leave. dizajn web stranica, This article explores the essential principles of net design that will help you create beautiful, consumer-friendly websites that power engagement and success.

Introduction to Web Dizajn
Web dizajn alludes back to the technique for arranging, conceptualizing, and orchestrating content material assumed for the net. dizajn web stranice cijena, A Web Conception page’s design incorporates its construction, format, tones, text styles, and intuitive capabilities. A definitive intention is to give an outwardly engaging, clean-to-explore, and pragmatic experience for clients.
In this comprehensive manual, we’ll dive into the essential ideas that govern internet dizajn. These are not simply innovative pointers but a mix of technical aspects, consumer revel in (UX), and visible aesthetics to ensure that your internet site stands proud from the gang
1. Understanding the Importance of User Experience (UX)
At the middle of every hit web dizajn is consumer revel in (UX). web dizajn cijena, UX centers around how clients communicate with a Web Conception website and how clean it is for them to find what they are searching for. A site that focuses on UX is natural, easy to explore, and deliberate, which ensures clients stay longer, return more prominent routinely, and encourage it to other people.
Key Factors to Improve UX:
- Simplicity: Avoid muddle. A minimalist design that provides clear navigation and makes a specialty of essential factors is often greater powerful.
- Navigation: Ensure the navigation bar is simple and intuitive. Users need to be able to locate key facts in a count of seconds.
- Responsiveness: Your website ought to adapt to specific devices, mainly cellular phones, as most users now browse through their smartphones.
- Fast Loading Times: A slow internet site will frustrate users and power them away. Optimize snapshots and code to make certain fast load times.

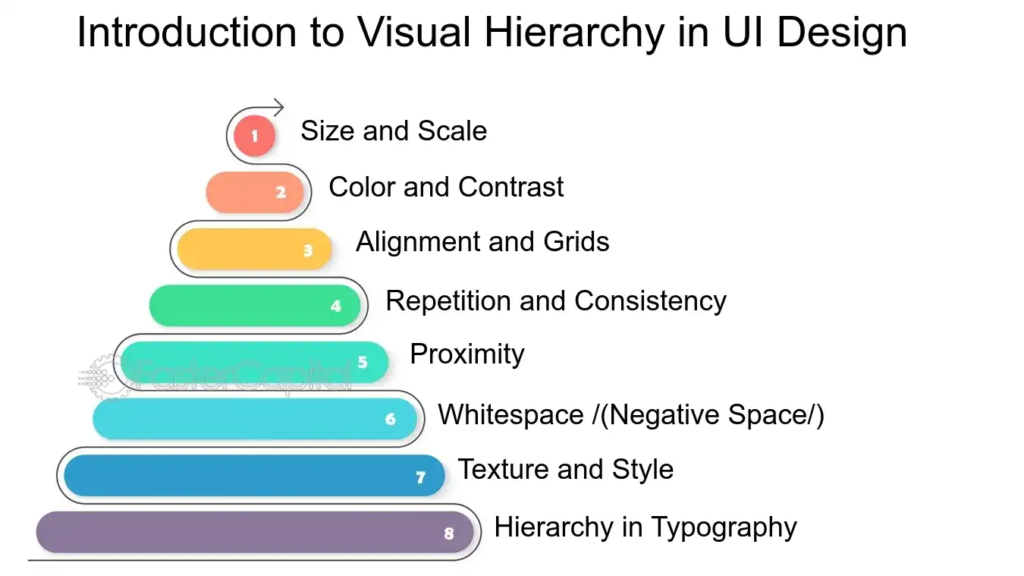
2. The Role of Visual Hierarchy
Visual hierarchy is an essential principle in internet dizajn that refers back to the association of elements to expose their significance. izrada web stranica i grafički dizajn, A nicely designed visible hierarchy guides the person’s attention to the most vital content material first.
Techniques for Visual Hierarchy:
- Size and Scale: Larger elements certainly draw attention. Headlines, for example, should be extra outstanding than body textual content.
- Color and Contrast: Bold hues or high assessment can assist make specific elements like calls-to-motion (CTAs) stand out.
- Whitespace: Effective use of whitespace (or poor area) can help lessen visual clutter and make your website sense extra expert.
- Alignment: Proper alignment of content and visuals creates a harmonious and clean-to-read format.

3. Responsive Web Dizajn
With more than half of of net traffic now coming from mobile devices, responsive internet dizajn is crucial. dizajn web stránky, A responsive design routinely adjusts the format to suit one-of-a-kind screen sizes, ensuring the greatest viewing reveal in on any device.
Benefits of Responsive Web Dizajn:
- Improved User Experience: Users expect a continuing experience across all gadgets, and a responsive design can provide just that.
- SEO Benefits: Google favors cell-friendly websites in its search rankings, so a responsive design can improve your visibility.
- Cost Efficiency: Instead of creating separate designs for laptop and cellular, a responsive internet site adapts to all display screen sizes, saving time and money.

4. The Power of Color Theory in Web Dizajn
Color theory performs a significant position in internet dizajn. The shades you select for your internet site can affect how site visitors experience approximately your emblem and the way they interact together with your content.
Understanding Color Psychology:
- Red: Evokes excitement, energy, and urgency. It is regularly utilized in CTAs or for brands that need to create a feeling of urgency.
- Blue: Represents consideration, stability, and professionalism. It’s a famous preference for company websites.
- Green: Associated with growth, fitness, and quietness. It works well for green or health-associated organizations.
- Yellow: Reflects optimism and heat but must be used sparingly as it may be overwhelming in big quantities.
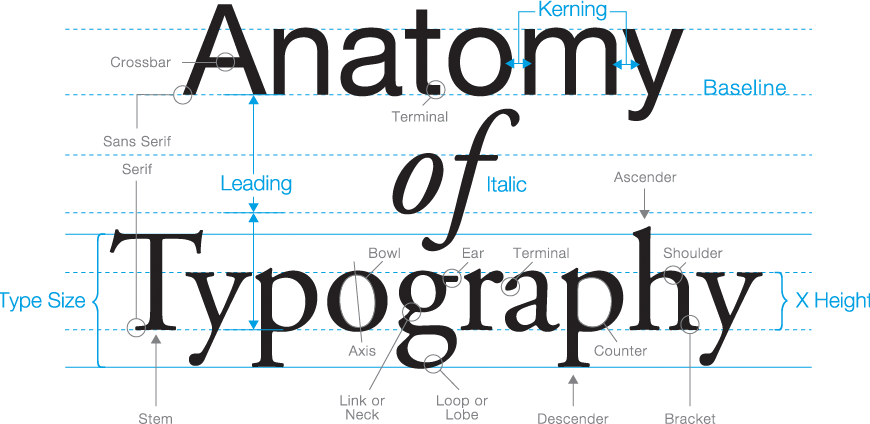
5. Typography and Readability
The typefaces you operate and how you present textual content on your Web Conception greatly influence clarity and user reveal. A properly chosen font can increase the layout, but at the same time bad typography selections could make your content material hard to read and much less attractive.
Best Practices for Typography:
- Font Selection: Choose fonts that reflect your logo’s character but are also legible. Limit the use of a couple of fonts to keep away from a disorganized look.
- Font Size and Spacing: Ensure frame text is massive sufficient to examine without difficulty (normally 16px or better), and use proper line spacing to keep away from overcrowded textual content.
- Contrast: Text ought to always be legible, so ensure there’s enough evaluation between the textual content color and the background.

6. Creating Effective Calls-to-Action (CTAs)
A significant piece of Web Conception dizajn is riding individual activity, whether it’s making a buy, pursuing a distribution, or reaching you. A well-crafted name-to-movement (CTA) button can guide users closer to those favored movements.
Tips for Powerful CTAs:
- Use Action-Oriented Language: Words like “Download,” “Sign Up,” or “Get Started” are more powerful than passive phrases.
- Visibility: Make certain your CTAs are prominently positioned and smooth to locate.
- Color and Design: Use contrasting colorings to make CTAs stand out, but ensure they may be nevertheless cohesive with the general layout.

7. Content is King
No rely on how lovely your internet site is, without incredible content, it might not interact with customers or rank properly in engines like Google. Ensure that your content material is treasured, relevant, and optimized for search engine optimization.
Key Content Strategies:
- Headings: Use headings (H1, H2, etc.) to structure your substance, making it simpler to inspect and further develop Web Conception crawler advertising.
- Multimedia: Integrate pictures, videos, and infographics to make your content material greater enticing.
- Search engine marketing Optimization: Use applicable key phrases evidently to your content, optimize meta tags, and include internal and external links to reinforce your search engine scores.
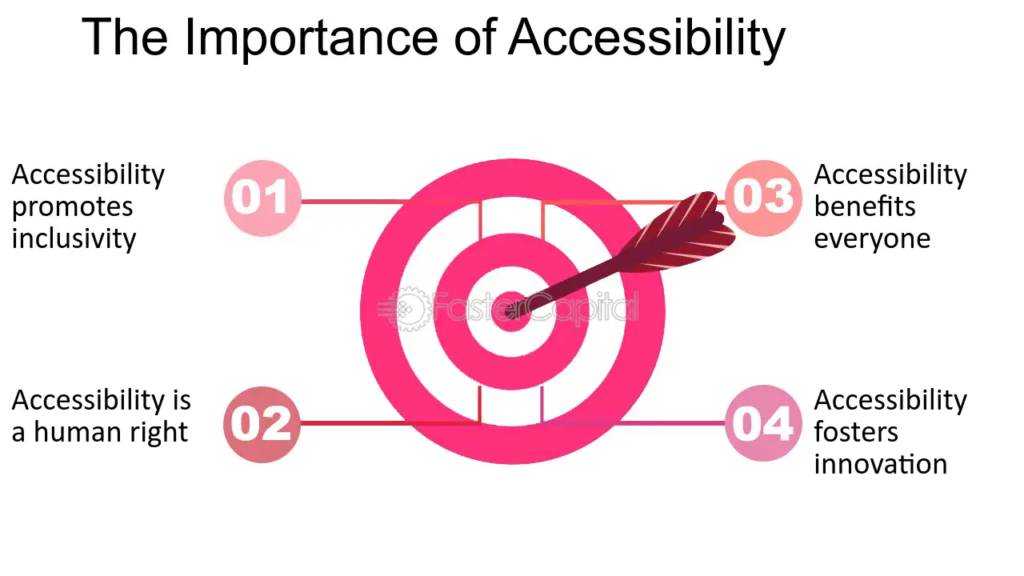
8. Importance of Accessibility
An available website ensures that all customers, inclusive of those with disabilities, can easily navigate and interact with your content material. Not simplest is this precise exercise, but it’s additionally more and more being diagnosed by using serps like Google, which prefers websites that prioritize accessibility.
Accessibility Considerations:
- Alt Text for Images: Utilize elucidating alt literary substance to ensure outwardly weakened clients can figure out the setting of your pics.
- Keyboard Navigation: Guarantee your page can be explored with the utilization of a console, which is fundamental for clients with versatility debilitations.
- Text Readability: Provide alternatives for customers to increase font length or assessment, making your content less complicated to read for all and sundry.

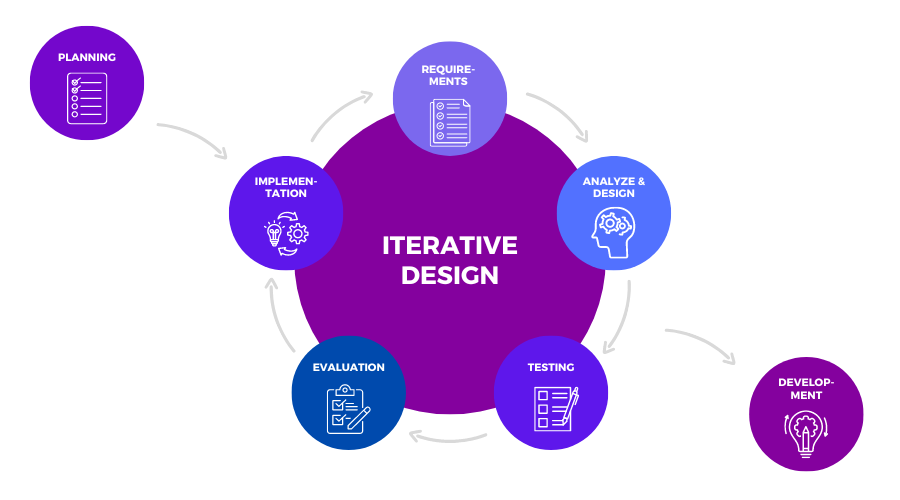
9. Testing and Iteration
Once your internet dizajn is complete, the technique doesn’t give up. Regular checking out and iterations are key to making sure your internet site maintenance to carried out properly. Monitor consumer behavior, run A/B checks, and be open to making upgrades primarily based on feedback.
Tools for Testing:
- Google Analytics: Track person behavior, traffic, and conversions.
- Heatmaps: Use gear like Hotjar or Crazy Egg to see where customers click and how they interact together with your website.
- A/B Testing: Experiment with special designs, CTAs, or content material to look which plays first-rate.

Conclusion: Crafting Stunning Websites with Web Dizajn
Mastering internet design calls for an understanding of diverse factors—from UX and responsiveness to shade ideas and typography. By following those essential concepts, you may create visually lovely and distinctly purposeful websites that now not only have interaction with customers but additionally drive commercial enterprise achievement.
Whether you’re a newbie or looking to refine your Web Conception dizajn skills, making use of those ideas will assist you create websites that stand out in these days’s competitive online landscape. Focus on the consumer experience, prioritize responsiveness, and in no way forestall testing and enhancing your web page.








Write a Comment