The Impact of Hero Marquee Design on User Experience and Engagement
The Impact of Hero Marquee Design on User Experience and Engagement
Table of Contents
Introduction to Hero Marquee Design
Hero banners or hero marquees are one of the maximum prominent Hero Marquee Design elements on contemporary websites. They frequently dominate the homepage and function as the primary visible experience customers have while touring an internet site. A well-designed hero marquee not simplest captures interest but also communicates the middle message of the brand, merchandise, or services. Its effect on consumer enjoyment (UX) and engagement is profound and multifaceted. In this article, we can discover how the hero marquee layout shapes UX, boosts personal engagement, and allows organizations to gain their desires.

1. Understanding the Hero Marquee: What is it?
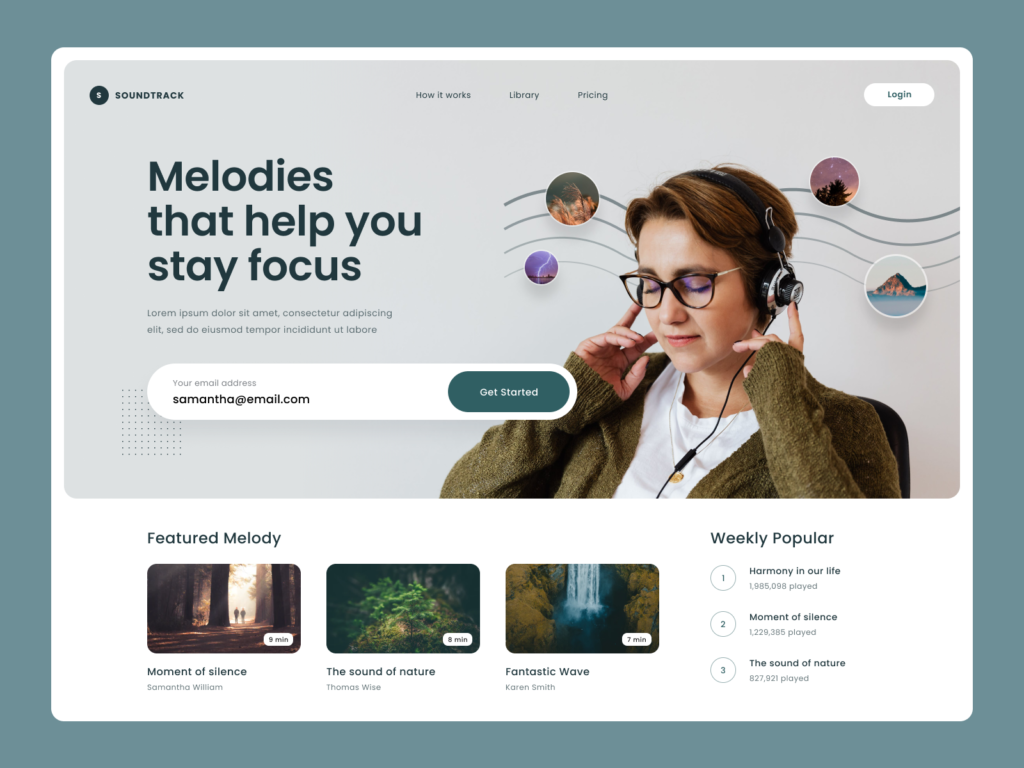
The hero marquee is a big, visually placed banner placed on the pinnacle of a website, regularly filling the complete display screen or a great part of it. It commonly includes a compelling photo or video, a headline, and a name-to-motion (CTA). marquee web, The foremost reason for the hero marquee is to deliver the emblem’s key message or exhibit a main imparting, which includes a product launch, promotional marketing campaign, or unique promoting proposition (USP).
The effectiveness of a hero marquee lies in its capability to communicate this message speedy and efficaciously. It units the tone for the relaxation of the internet site and is critical for making an enduring first impression.
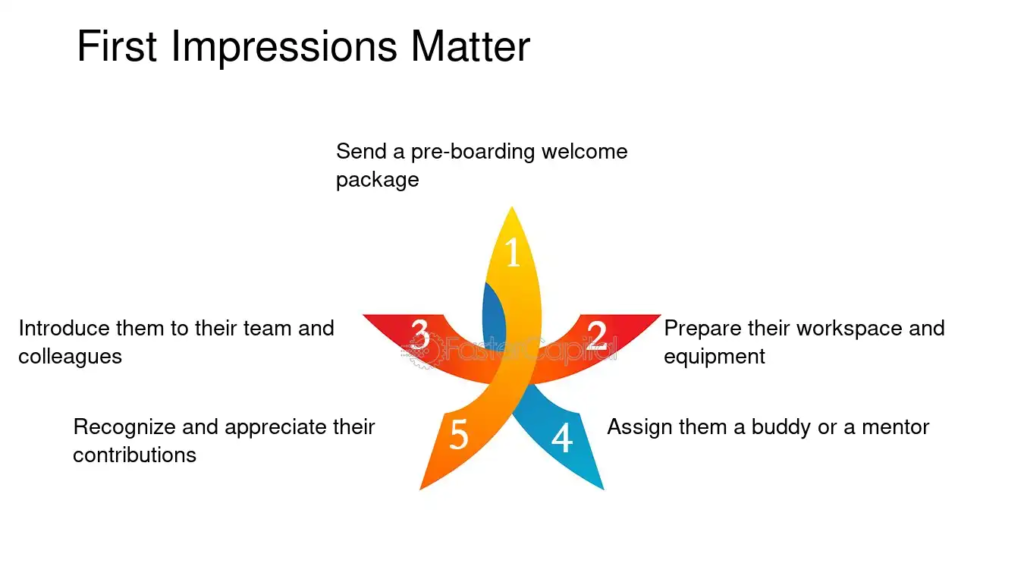
2. First Impressions Matter: The Role of Hero Marquee in UX
The hero marquee is the digital equivalent of a shop’s front window. Just as a properly-dressed storefront draws in capability clients, a well-designed hero marquee grabs the attention of customers and entices them to explore further.
Visual Appeal:
Hero marquees are frequently the primary issue customers see after they land on an internet site. If the design is visually attractive, it sets a fantastic tone for the relaxation of the browsing experience. An extremely good picture or video, ambitious typography, and a clean layout can immediately convey professionalism and creativity.
Clarity of Message:
Users ought to be able to recognize the number one message within seconds. marquee website, This readability of motive prevents confusion and encourages users to stay on the page longer. If users are unclear about what a website gives inside some seconds, they are much more likely to depart.
Emotional Connection:
Hero marquees can create an emotional reference to customers by using evocative imagery, relatable headlines, and a nicely crafted message. This connection can result in higher tiers of engagement and consideration in the emblem.

3. Boosting Engagement Through Hero Marquee Design
The hero marquee performs a key position in using consumer engagement. By presenting a fascinating price proposition or highlighting a critical function, it can direct users closer to particular movements. Here’s how the layout of a hero marquee can at once influence consumer engagement:
Call-to-Action (CTA):
One of the primary functions of a hero marquee is to manual customers to the next step, regularly via a prominent CTA button. A properly positioned CTA, mixed with compelling reproduction, can appreciably increase click-thru rates. For instance, a CTA that reads “Shop Now” or “Learn More” ought to be absolutely seen, strategically placed, and evaluated with the background for smooth visibility.
Interactive Elements:
Adding interactive capabilities to hero marquees, such as scroll-brought-on animations, hover effects, or clickable factors, can enhance personal engagement. Interactive factors inspire customers to interact with the layout, discover the internet site, and spend extra time on the page.
Storytelling:
Hero marquees can inform a visible story that resonates with the target audience. A nicely crafted narrative provided via a series of pix or a short video in the hero section can seize the person’s attention and keep them engaged as they scroll through the internet site.
Relevance to Target Audience:
Hero marquees have to be tailored to the target audience. For example, an e-trade internet site promoting a summer sale needs to characteristic seasonally applicable imagery and messaging. The greater applicable the content, the higher the likelihood of personal engagement.

4. Optimizing Hero Marquees for User Experience
To create a hero marquee that sincerely complements user revel, Hero Marquee Designers must recollect numerous key factors:
a. Performance and Loading Speed
The hero marquee regularly functions in huge, excessive-decision images or films. However, these factors can negatively impact loading instances if not optimized. Slow-loading websites result in excessive bounce rates, as users are unlikely to watch for content to appear. Optimizing photographs, using suitable record formats, and allowing lazy loading for movies can enhance overall performance without compromising visual first-class.
b. Mobile Responsiveness
With a big percentage of customers accessing websites via cell gadgets, hero marquees have to be responsive. This way the Hero Marquee Design ought to robotically regulate one-of-a-kind display screen sizes and orientations without dropping its effectiveness. For mobile users, making sure that text remains legible, the CTA is straightforward to tap, and the overall format is not cluttered is crucial.
c. Accessibility
An on-hand hero marquee ensures that all customers, which include people with disabilities, can interact with and recognize the content material. This includes supplying alt textual content for pics, ensuring enough color contrast for clarity, and ensuring that interactive factors are keyboard-navigable. Accessibility not simplest improves the personal experience for a much wider audience but additionally contributes to search engine marketing rankings.
d. Minimalism and Simplicity
One of the maximum vital concepts in the hero marquee layout is simplicity. A cluttered hero segment can overwhelm users and difficult to understand the message. By specializing in an unmarried, clear message and putting off needless factors, the person’s experience becomes greater streamlined and exciting. Minimalist Hero Marquee Designs with formidable, legible typography and sufficient white space frequently carry out better in phrases of person engage

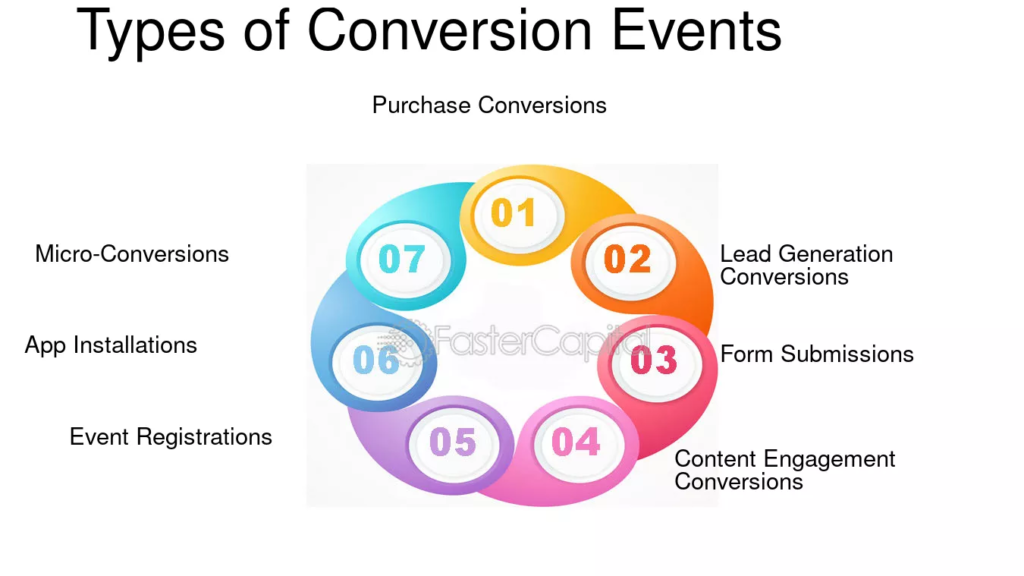
5. The Role of Hero Marquees in Conversions
Hero marquees aren’t pretty much aesthetics—they’re additionally effective tools for conversion optimization. A well-designed hero section can lead to measurable growth in conversions, whether or not this means more product purchases, newsletter signal-ups, or inquiry-shape submissions. Here’s how:
Directing User Attention:
A cautiously crafted hero marquee directs consumer attention in the direction of the most important elements on the page. By the usage of visible hierarchy, including huge headlines and contrasting CTAs, designers can manual customers to make unique movements, increasing the probability of conversion.
Emphasizing Urgency or Scarcity:
Many agencies use hero marquees to focus on time-sensitive offers or limited inventory, creating a sense of urgency. This tactic can power users to behave quickly, boosting conversion costs.
Building Trust with Testimonials and Social Proof:
Some hero marquees include elements of social evidence, which include consumer testimonials, trust badges, or media mentions. Displaying these in the hero section can establish credibility and build trust, which can be critical for conversions.

6. Hero Marquee Trends for 2024
The evolution of net design is ongoing, and hero marquee tendencies preserve to adapt to changing personal behaviors and layout preferences. Here are a few developments predicted to dominate hero marquee design in 2024:
Video Backgrounds:
Full-display video backgrounds are increasingly popular in hero marquees, offering a dynamic way to interact with users. Video can carry a brand’s story or showcase a product in action greater successfully than static photographs.
Microinteractions:
Small, subtle animations or transitions in hero marquees, called micro-interactions, can make the design extra engaging without overwhelming users. For example, hover results or lively buttons upload a layer of interactivity that keeps users intrigued.
Bold Typography:
Typography is getting used greater boldly than ever, with outsized fonts and precise typefaces dominating hero marquees. This fashion lets designers create impactful headlines that snatch interest right away.
Split-Screen Layouts:
Some websites are incorporating split-display hero marquees that are characteristic or extra portions of content material aspect by way of facet. This layout works properly for agencies that want to showcase more than one product or message in a single hero phase.

7. Conclusion
The hero marquee is an essential issue of present-day web design, gambling plays a pivotal role in shaping a person’s enjoyment and engagement. By taking pictures’ interest, handing over a clear message, and guiding users in the direction of motion, a well-designed hero section can extensively decorate the general user revel and result in better engagement fees.
As design tendencies evolve and user expectancies shift, optimizing hero marquees for performance, responsiveness, accessibility, and ease stays essential. When designed with cause and goal, hero marquees now not only enhance the cultured.








Write a Comment